L’application Paylib a pour principaux objectifs d’accompagner les utilisateurs dans l’activation du service en les redirigeant dans leur l’application bancaire. Nous avons décidé de revoir le parcours d’onboarding et de détection automatique de la banque pour booster l’activation.
Paylib Services
Head of design
Research, Sketching, UI design, Illustrations, Animations.
Janvier 2022 - Avril 2022
Benchmark
Customer journey
Data Viz
Product roadmap
Sketching
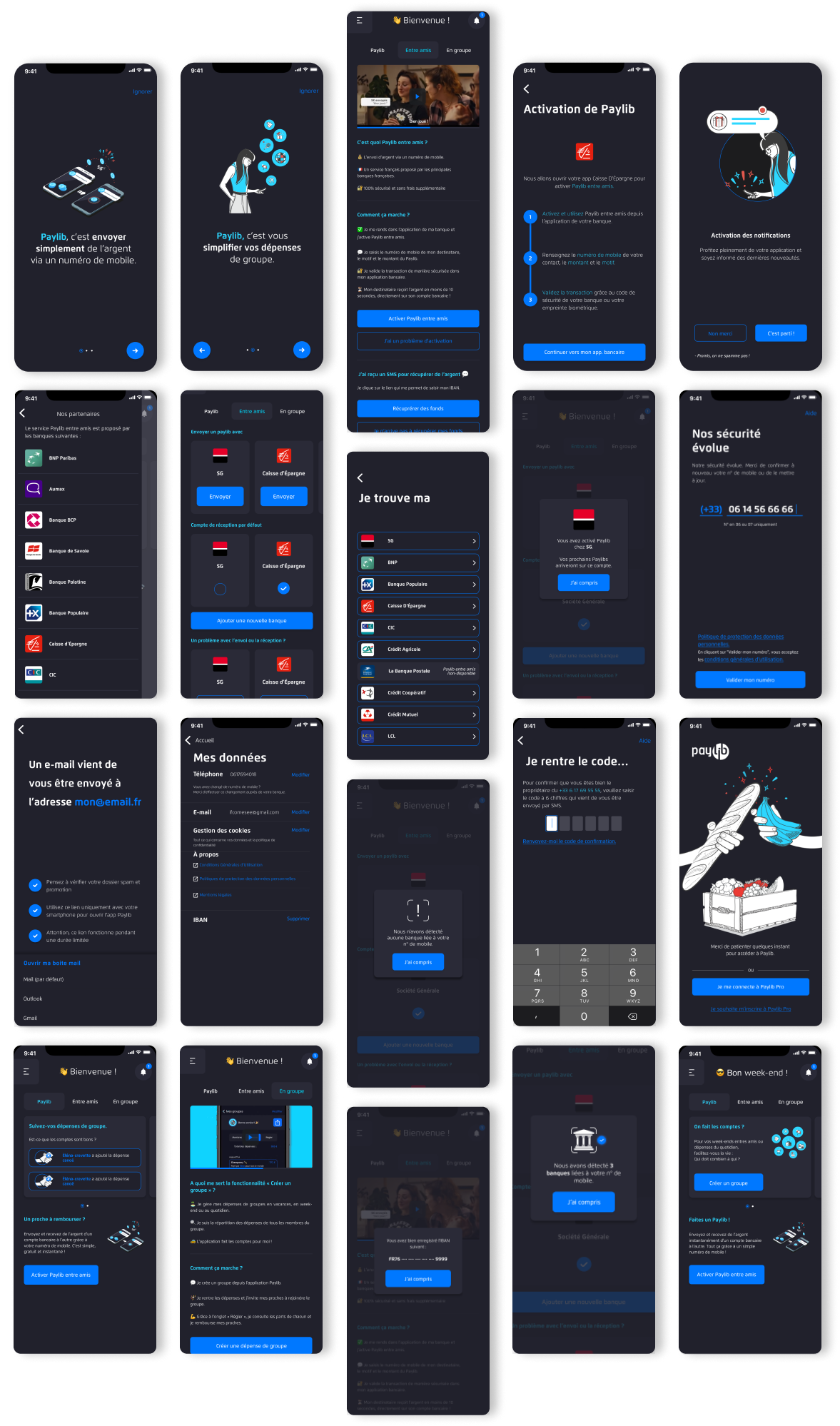
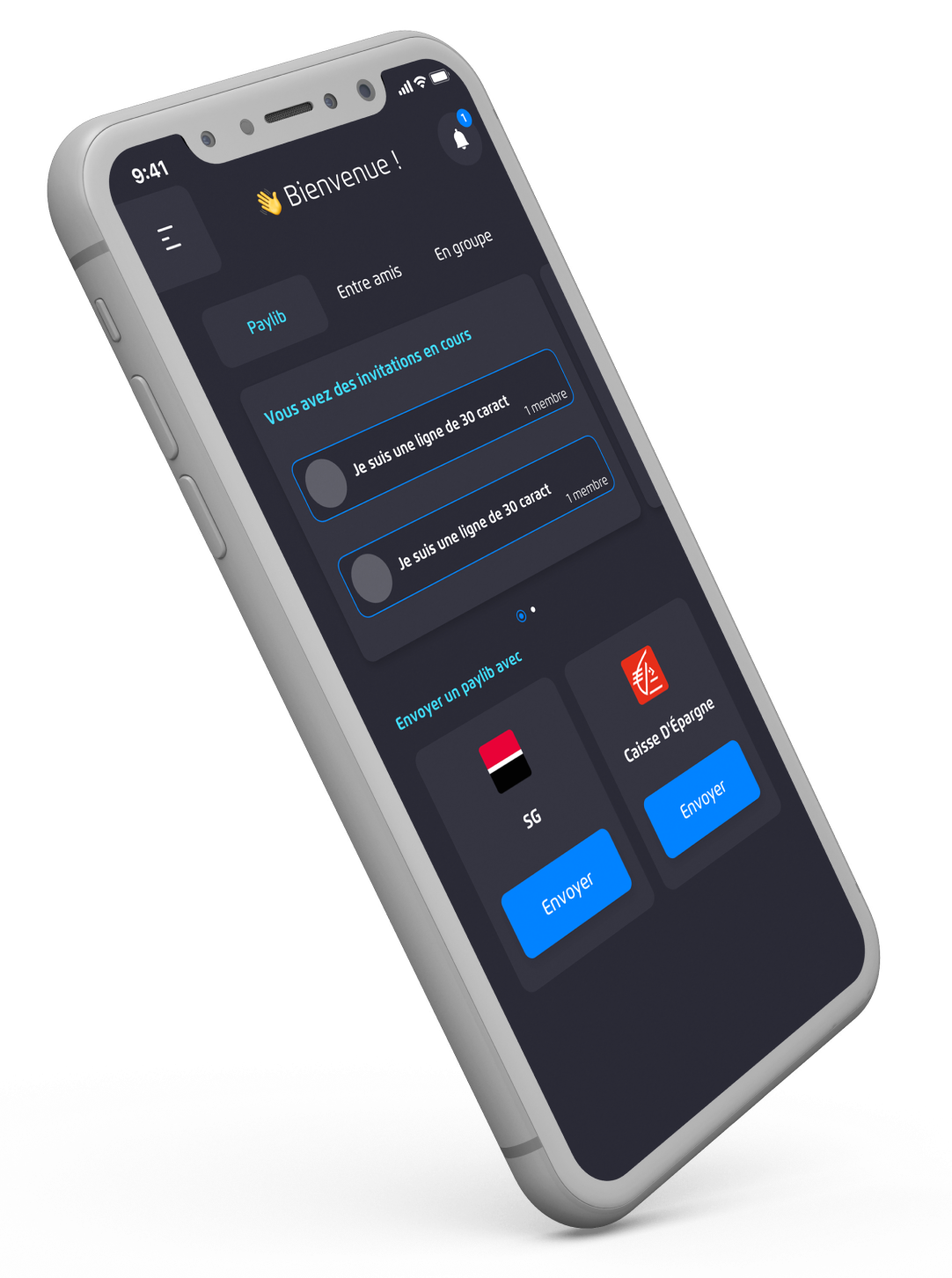
UI design
Animations
Prototype
Testing
Nous avons réalisé une data-viz des motifs lors des émissions des Paylib entre amis pour mieux analyser les cas d’usages selon 8 catégories principales pour venir nourrir notre customer journey.

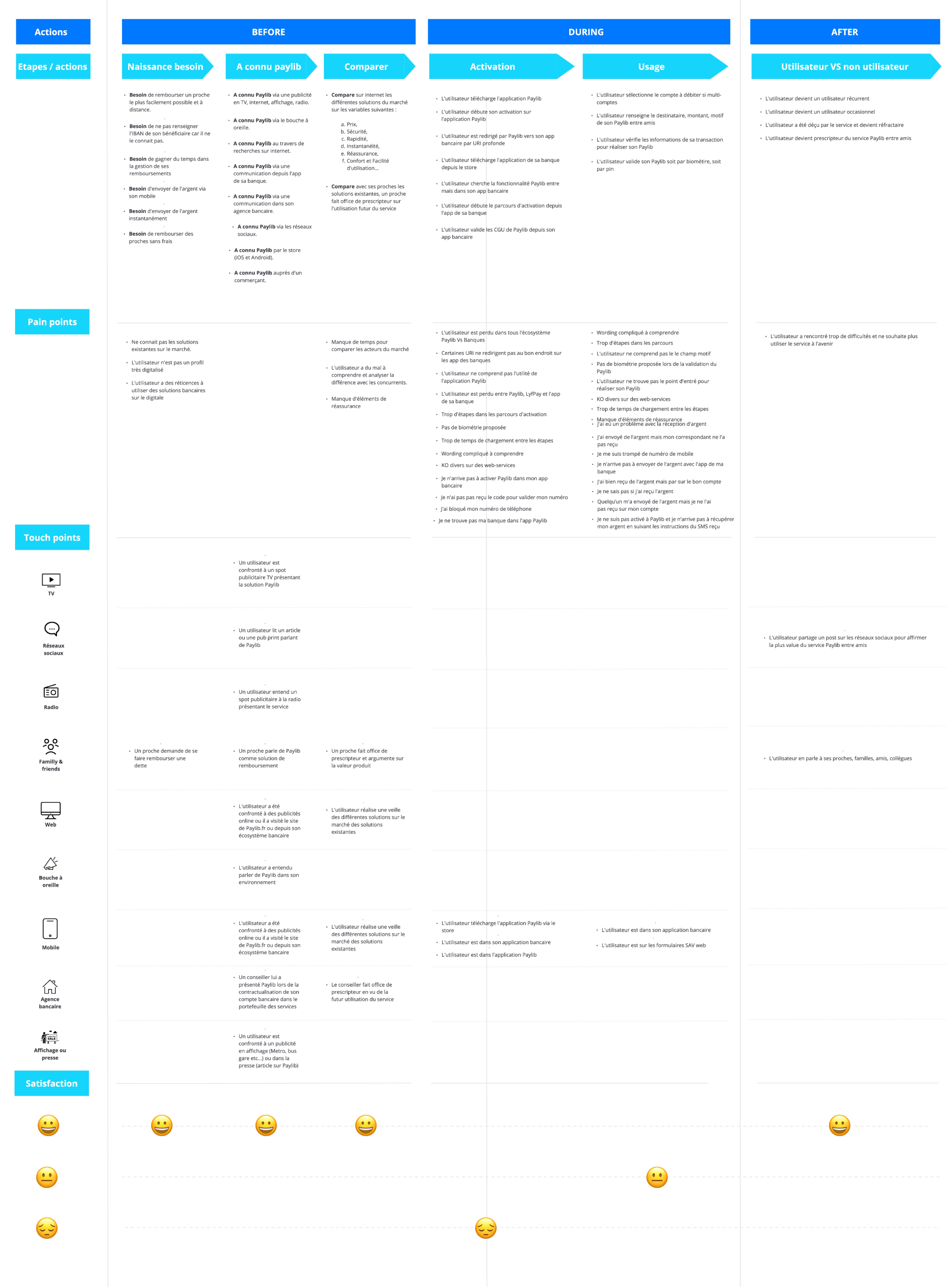
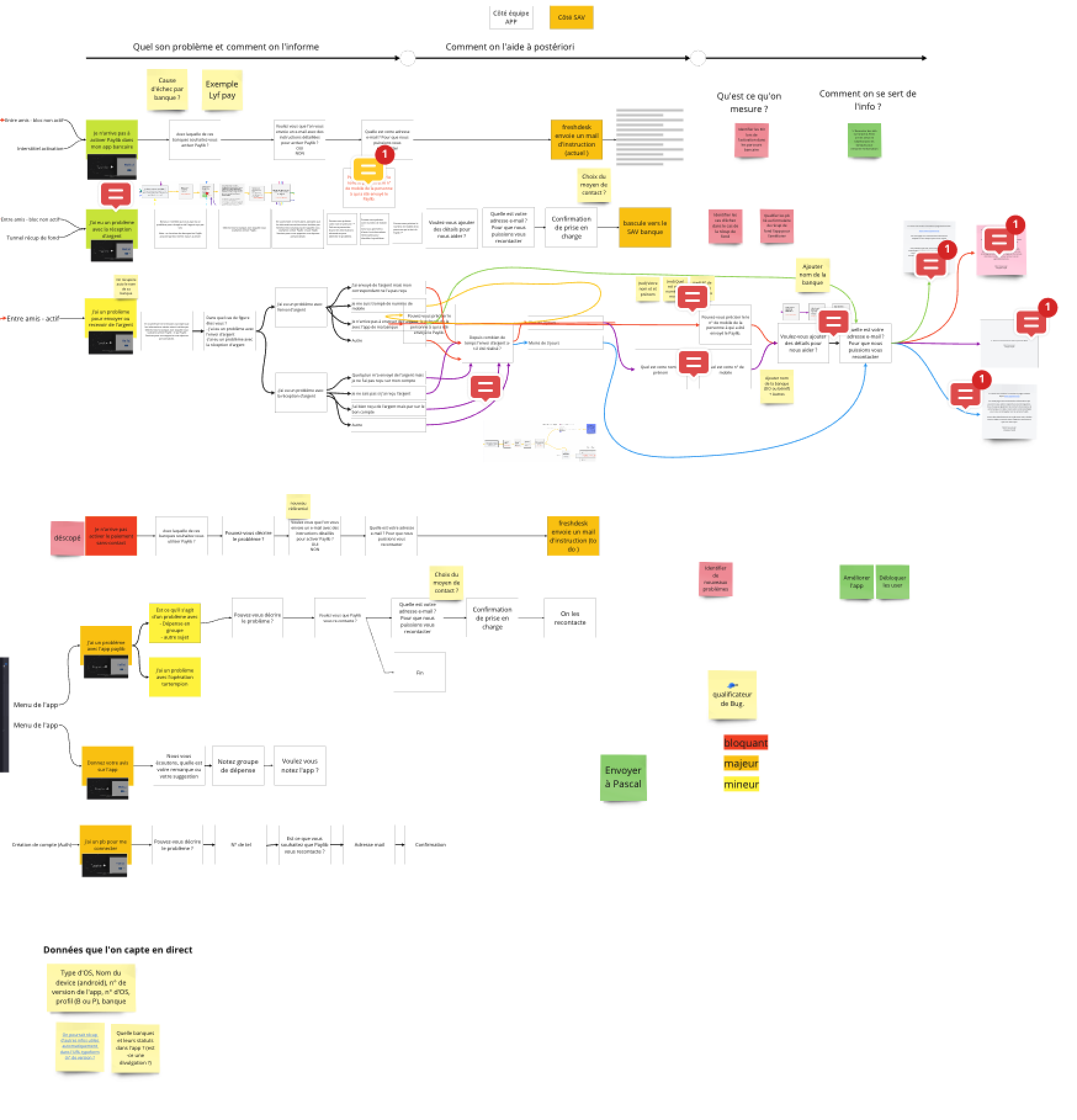
Avec l’équipe produit, nous avons décidé de carthographier l’expérience client afin de mieux comprendre les besoins de nos utilisateurs.

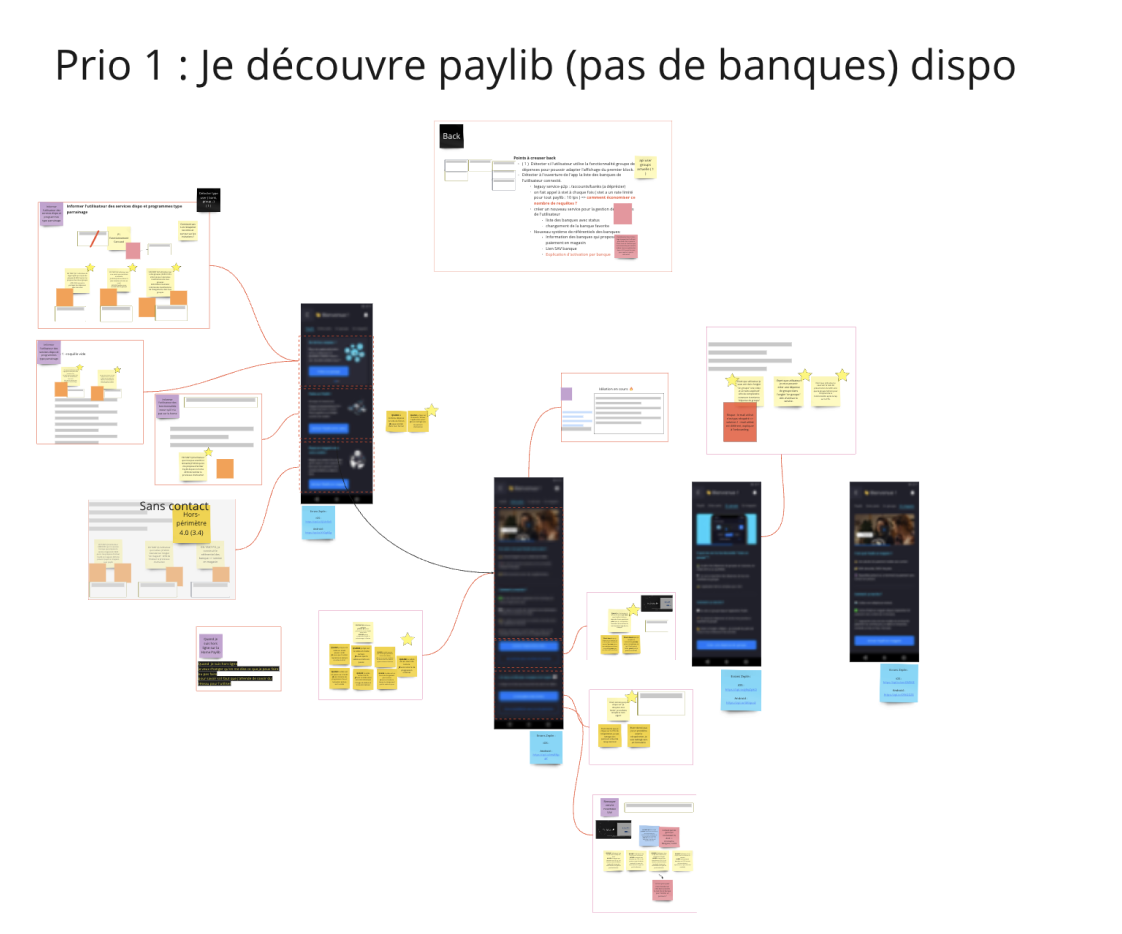
Nous avons retenu la méthode du design sprint pour gagner en efficacité. Chaque nouveau parcours devait être réalisé en 5 jours. (Extrait des parcours travailés dans le design sprint)


Accompagner l’utilisateur dans l’activation de sa ou ses banques.
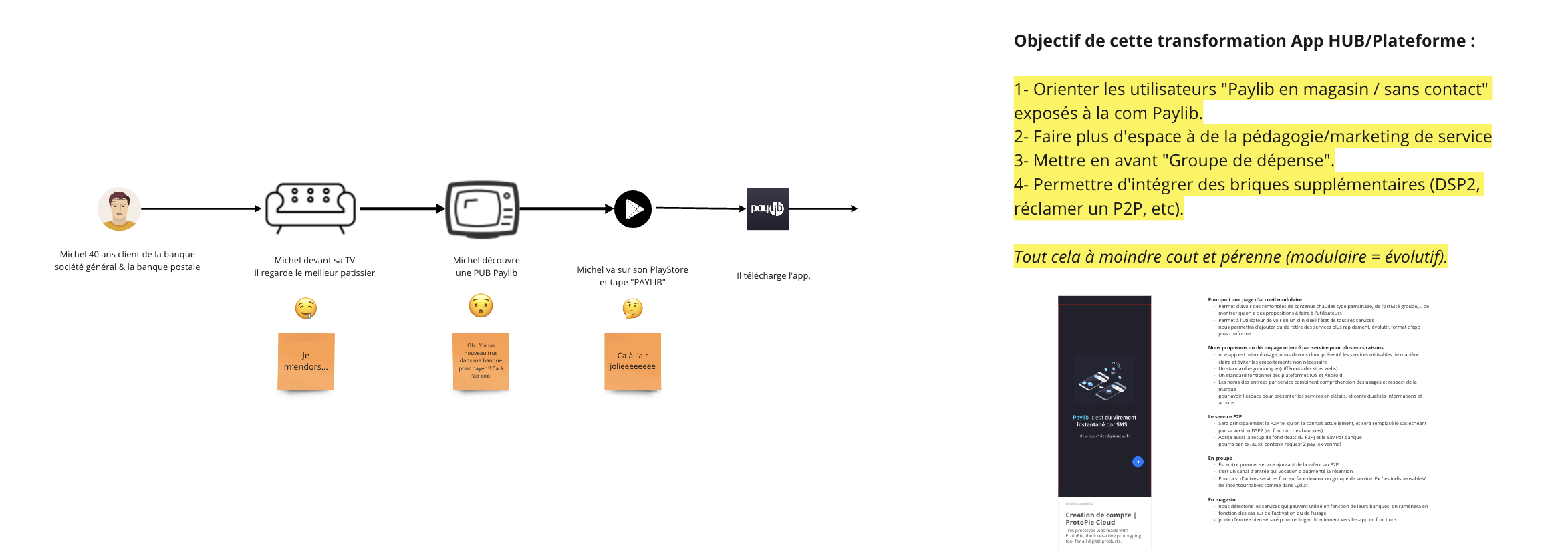
Présenter à l'utilisateur la plateforme Paylib lors de la 1ére utilisation.


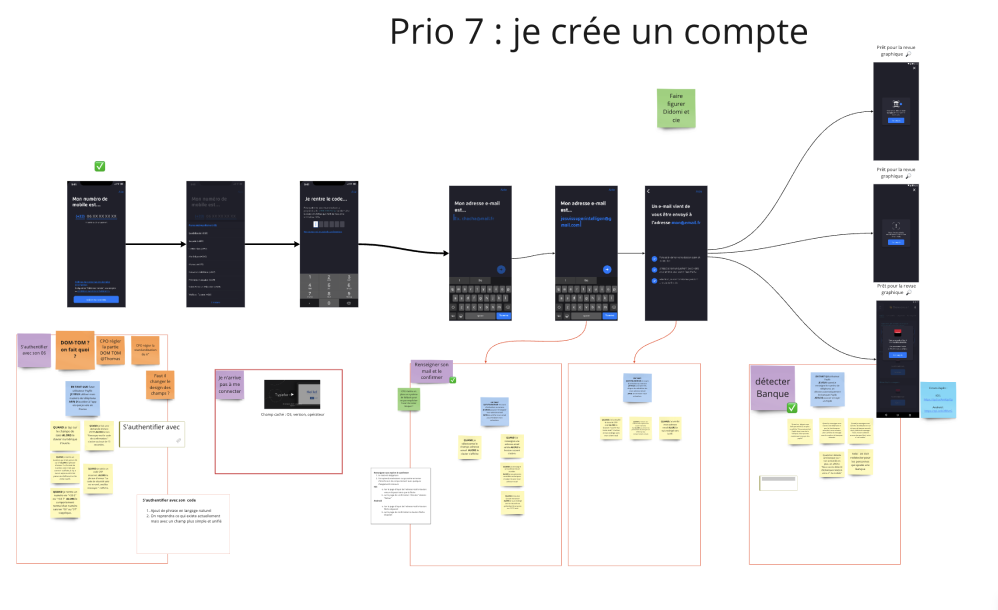
Process de création de compte.
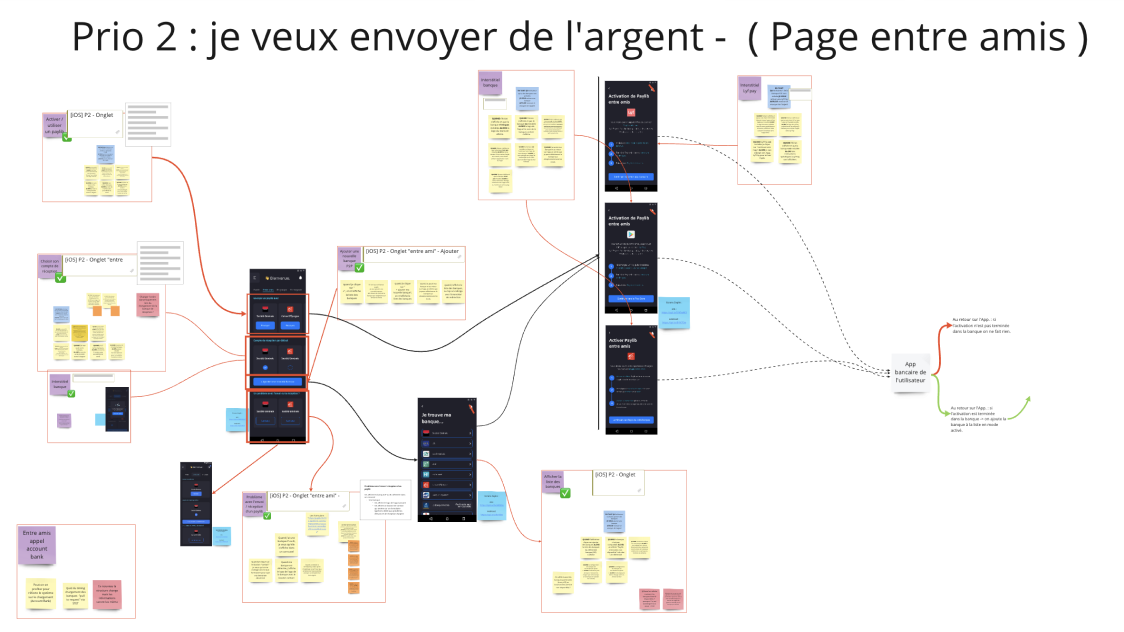
Je souhaite envoyer de l’argent à un ami en redirigeant l’utilisateur dans son app bancaire via des URI profondes.

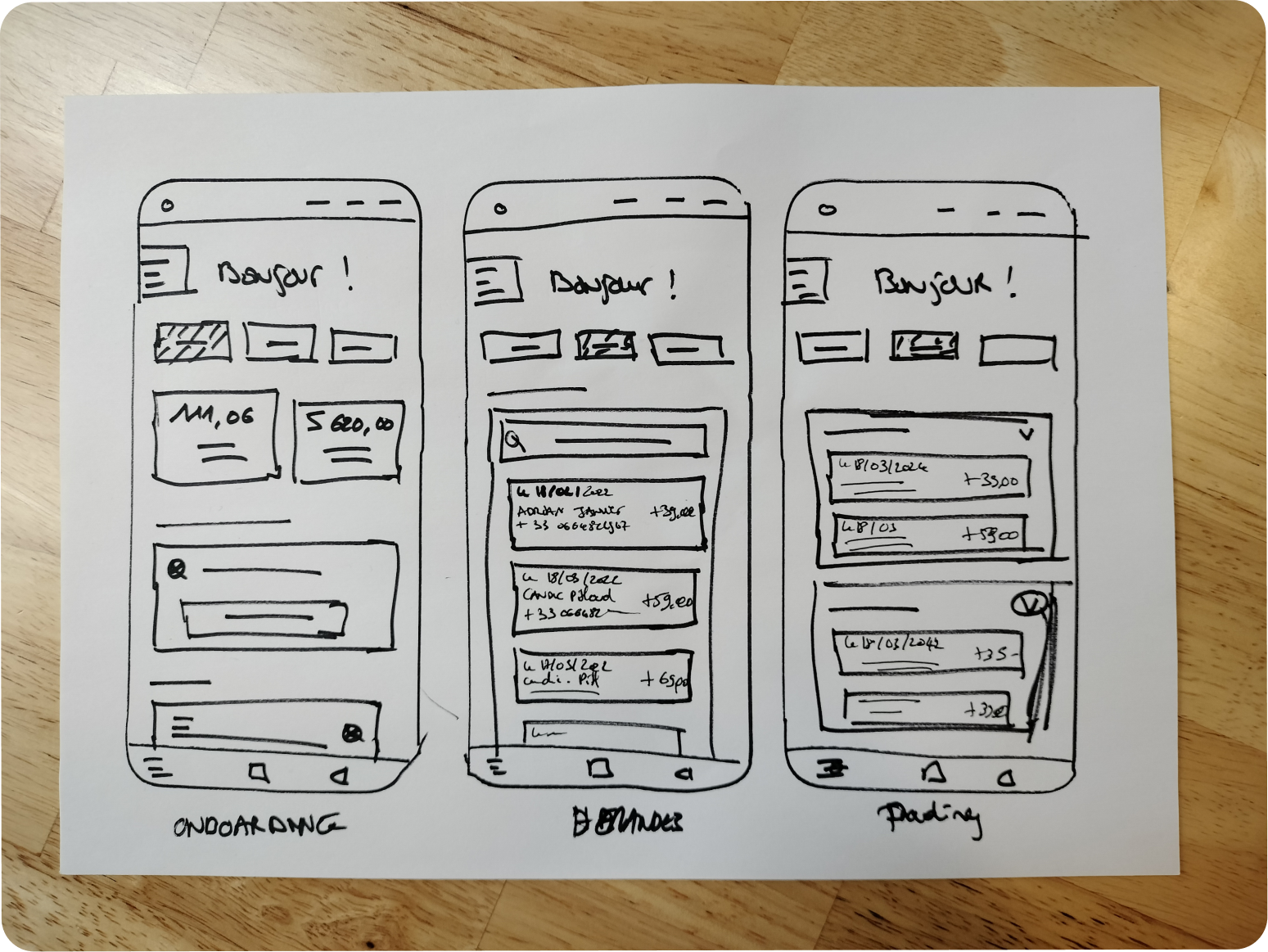
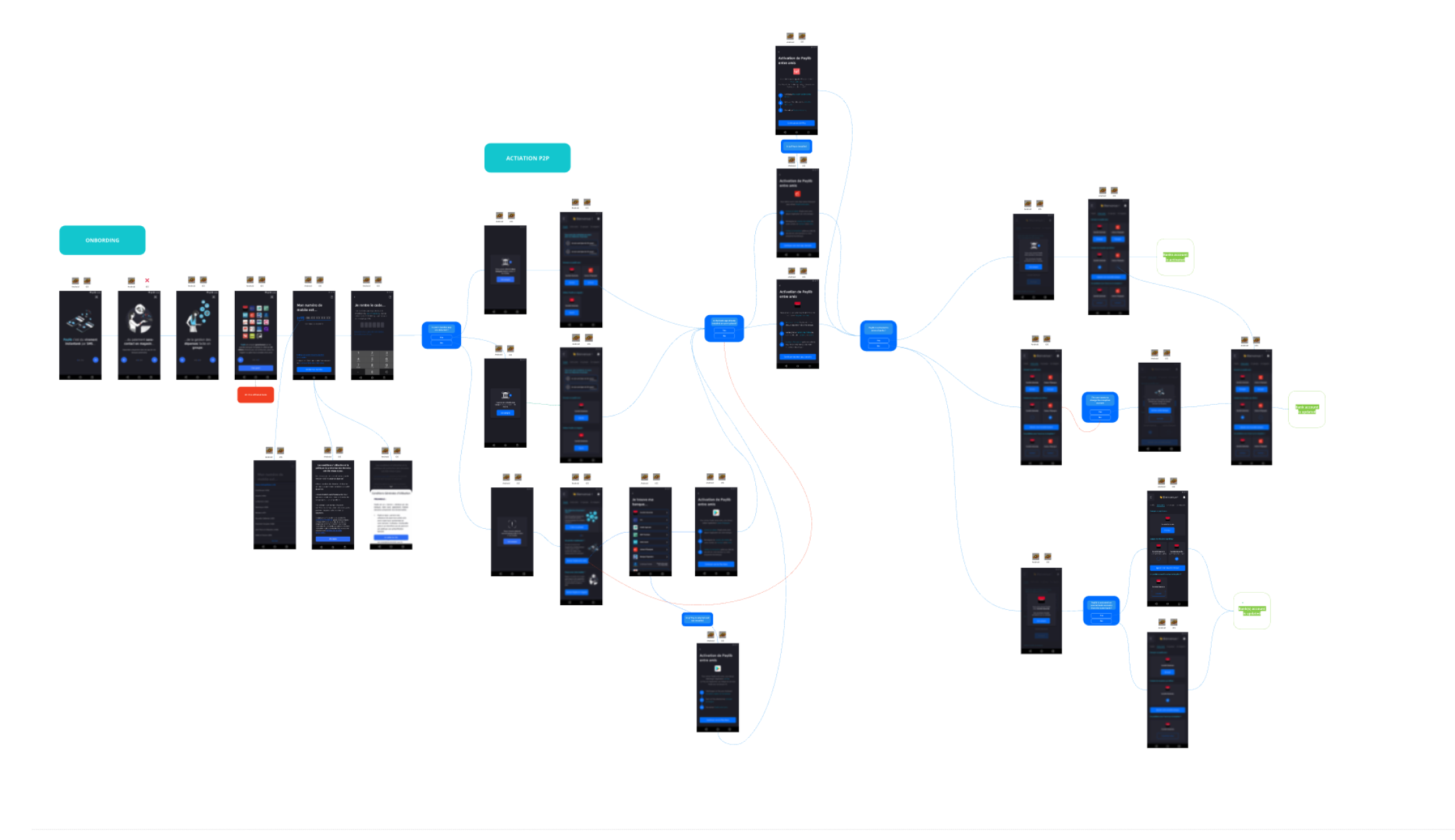
Ateliers de co-création avec l’équipe produit pour définir les écrans clés de l’application sous forme de sketching.

Nous avons décidé de ne pas réaliser de wireframe car le socle UI de l’app Paylib pro repose sur le même design system que la partie part.

Nous avons réalisé une cartographie de tous les écrans et interactions entre chaque parcours pour donner une meillleure visibilité du site map aux développeurs.

Sans test, il n’est pas possible de collecter des insights non biaisés. Nous avons donc tester sous forme de prototype ces nouveaux écrans, wording et parcours pour nous assurer de la pertinence de cette refonte.
Nous avons profiter de la refonte de l’éco-système 4.0 pour mettre en avant les différents formulaires d’assistance utilisateur. Ces formulaires sont réalisés via des outils no-code tels que Typeform, Zapier et Freshdesk.

Nous avions des interrogations sur certains wordings et emplacements de CTA à la suite de nos tests utilisateurs.
Il a donc été décidé de mettre en places des A/B tests sur ces points afin de retenir la version qui accompagne le mieux l’utilisateur dans l’activation du service et dans la gestion des cas d’erreurs.

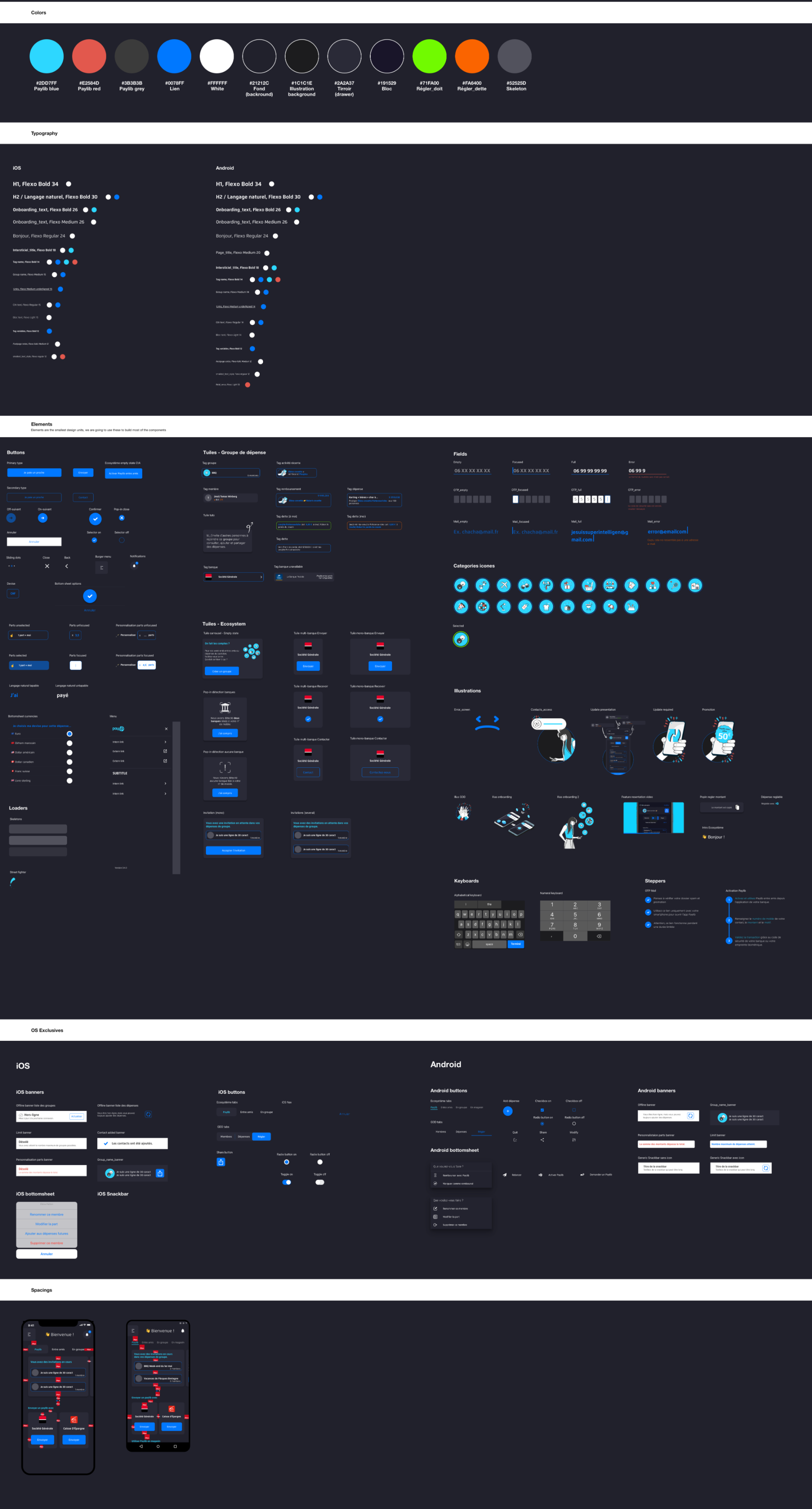
Il nous fallait créer un design system pour assurer une cohérence dans les interfaces et les composants.