Paylib a accompagné les équipes de la SG pour réaliser la nouvelle version de l’application Android de paiement sans contact. Une refonte globale a été réalisé pour permettre aux utilisateurs d’avoir une expérience de paiement fluide, simple et optimale.
SG
Head of design
Research, Sketching, UI design, Illustrations, Animations.
Janvier 2022 - Juillet 2022
Audit UX
Benchmark
Product roadmap
Définition MVP
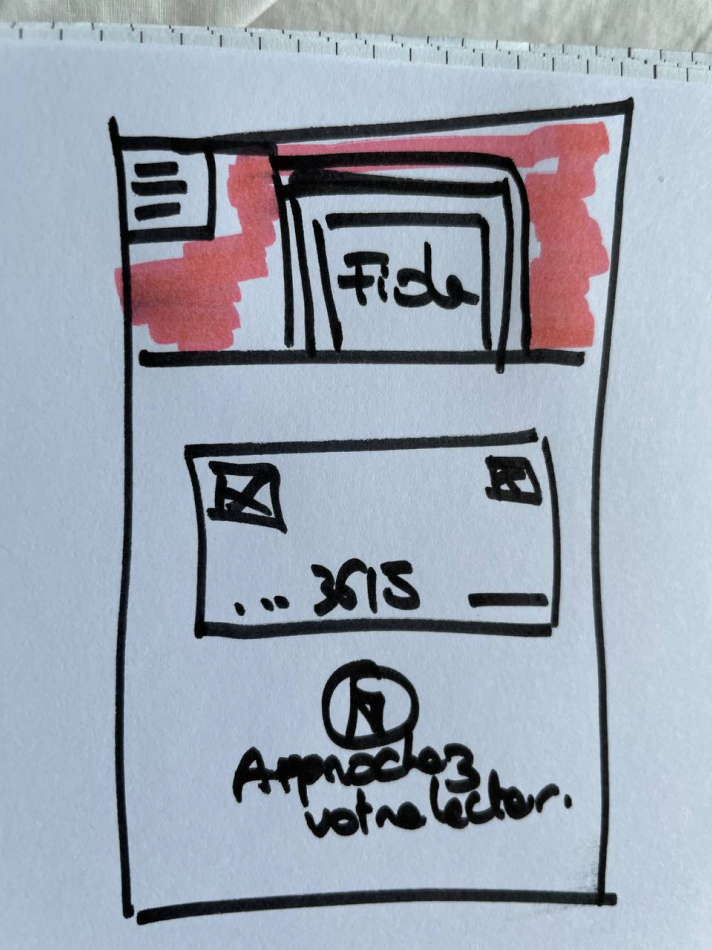
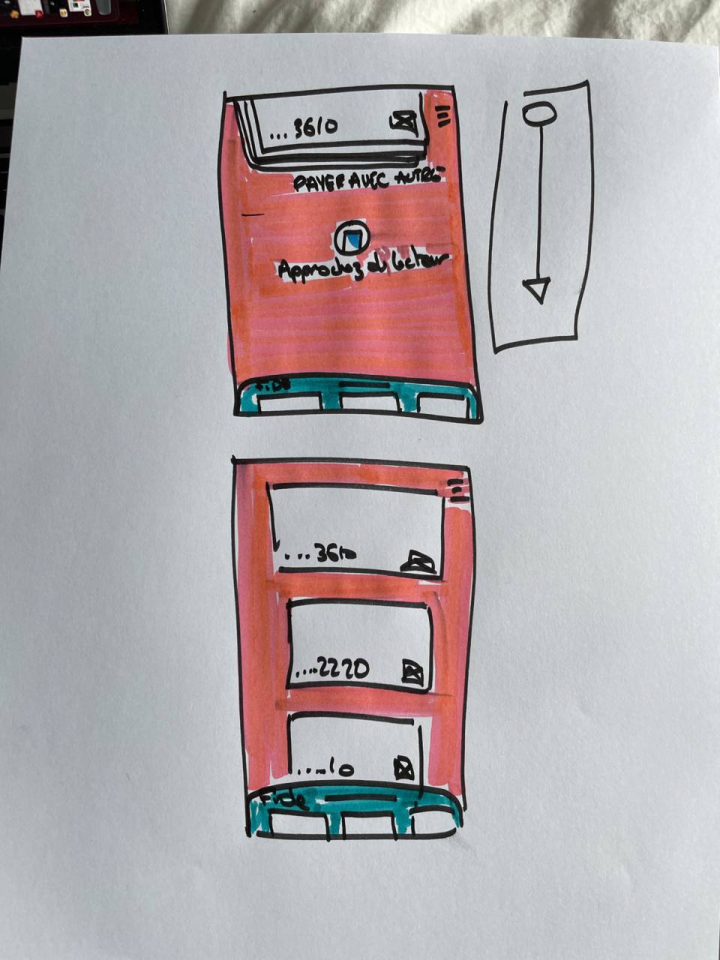
Sketching
Wireframes
UI design
Animations
Prototype
Testing
Un concept global qui comprend l'architecture de l'information (navigation) ainsi que des partis-pris fort directement lié au concept graphique.

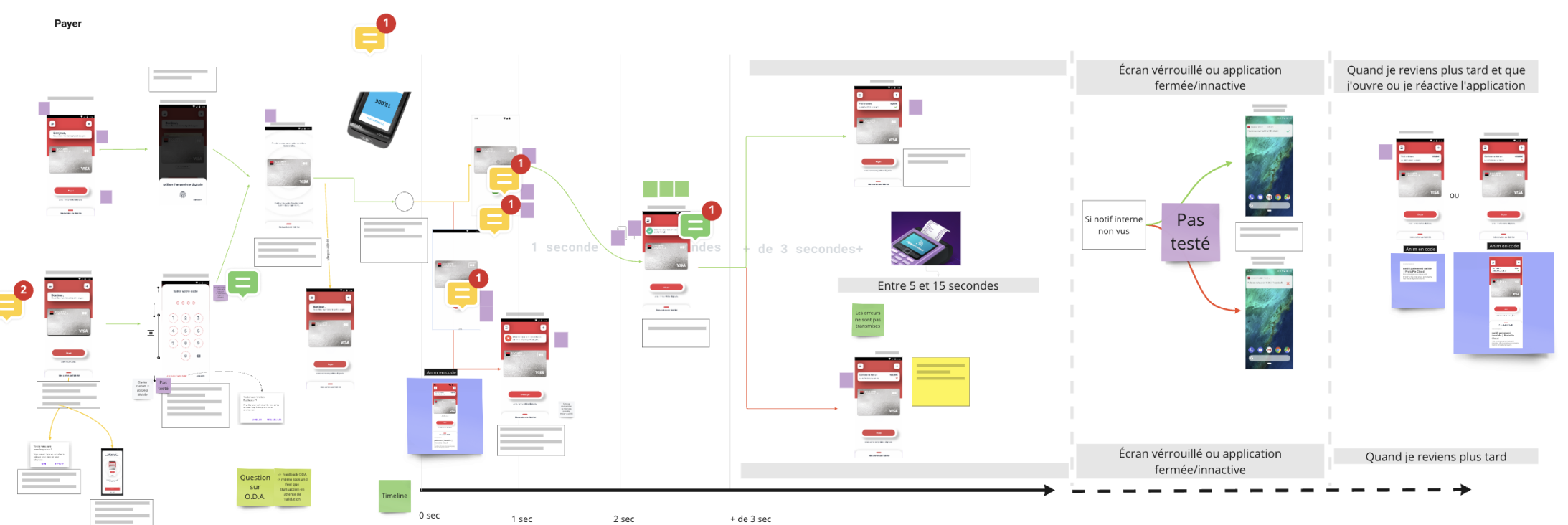
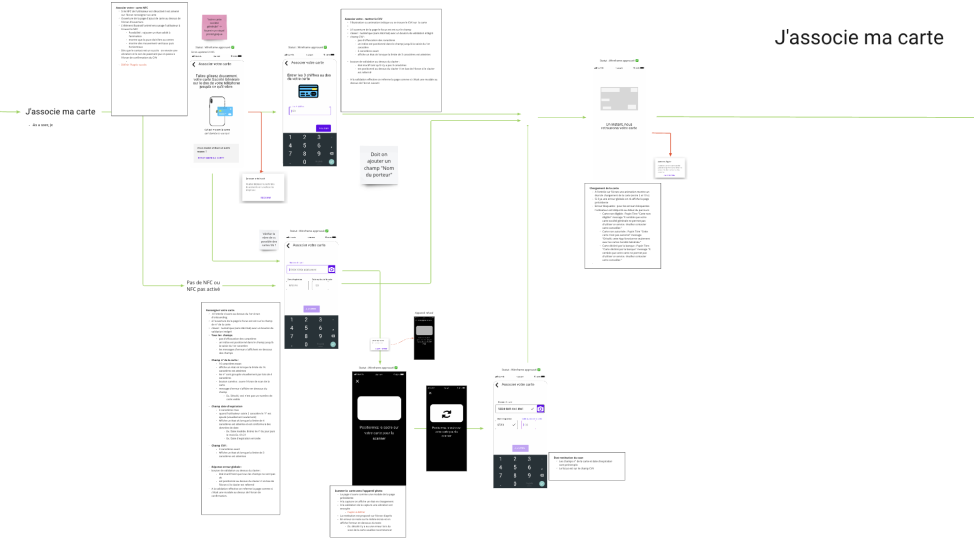
Organiser de manière macro les parcours utilisateurs et le séquencage des étapes clés.

Ateliers de co-création avec l’équipe produit et le client pour définir les écrans clés de l’application sous forme de sketching.


Nous nous sommes focalisés sur la défintion des parcours utilisateurs en itérant sur nos propositions initiales.

Associer une carte bancaire via l’app mobile de paiement SG grâce à la technologie NFC.
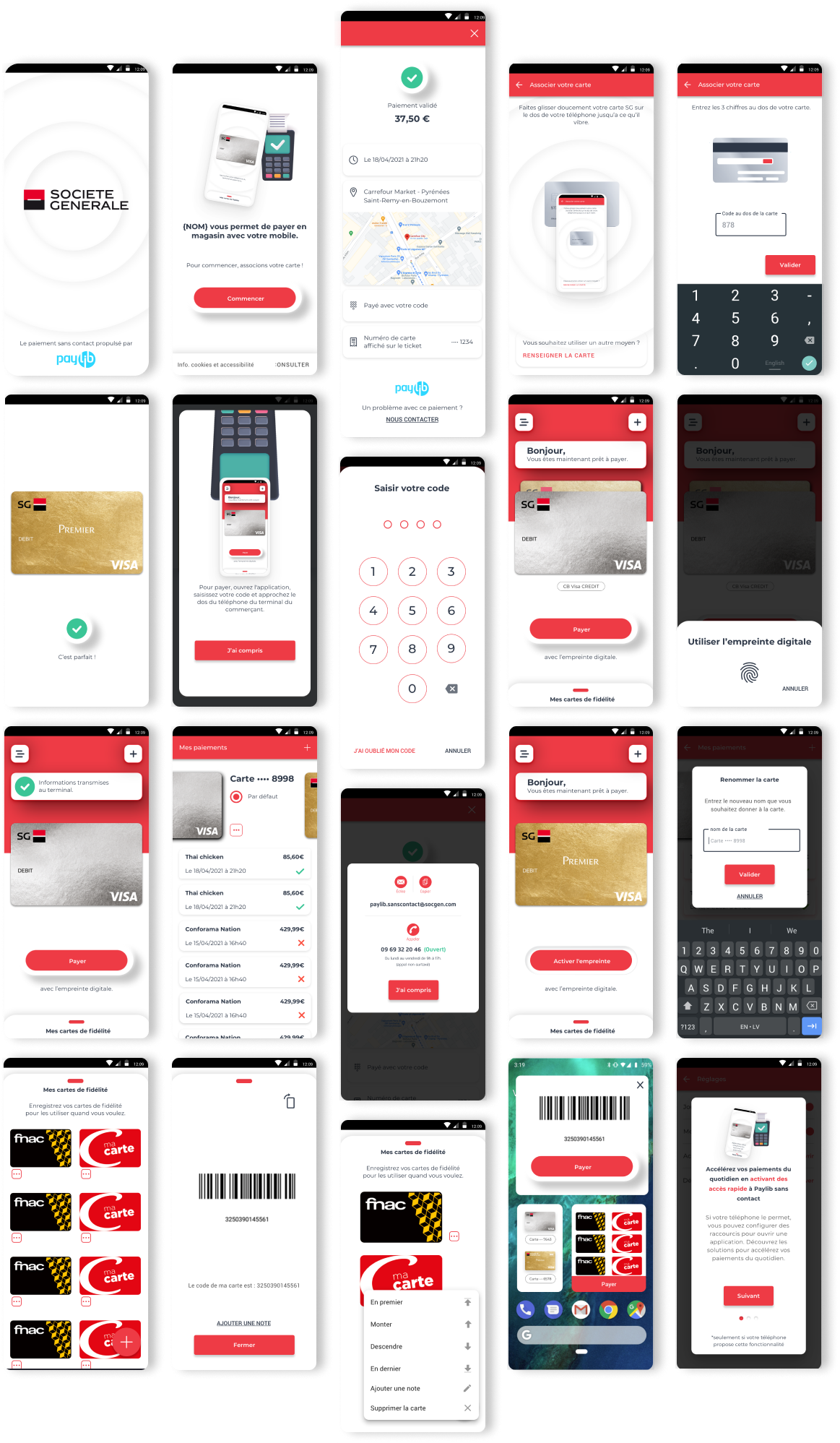
Des wireframes mid fidelity ont été réalisé avant de passer à la phase de design des écrans.

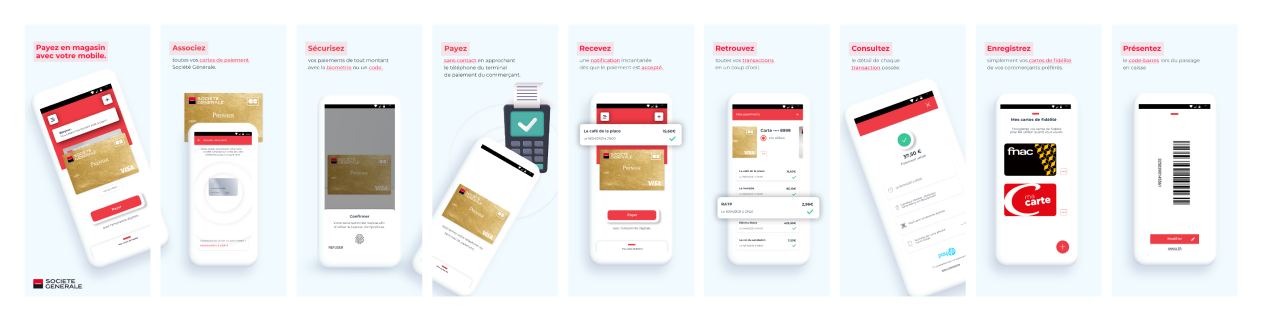
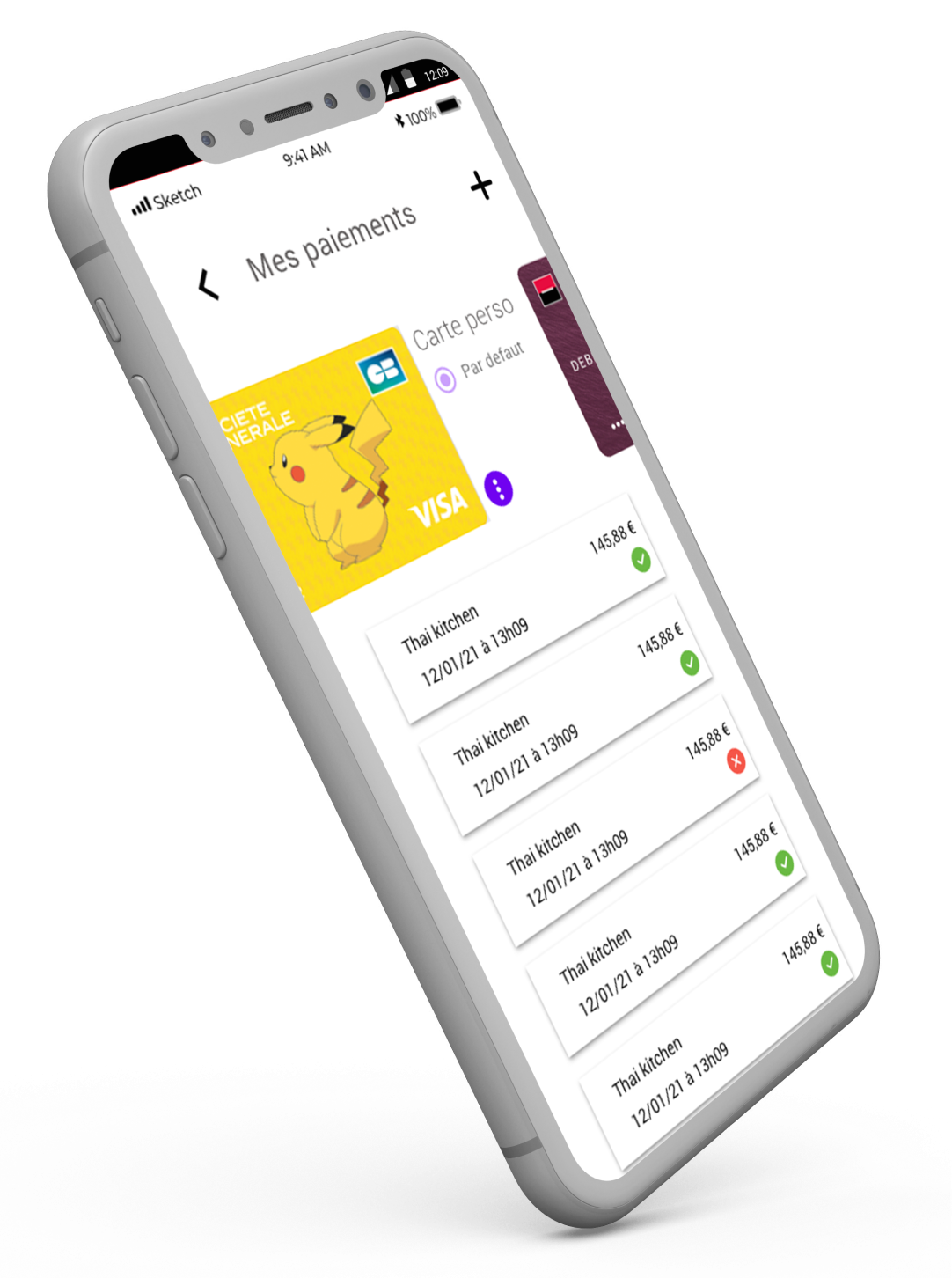
Créer des écrans moderne en respectant le design system de la SG.

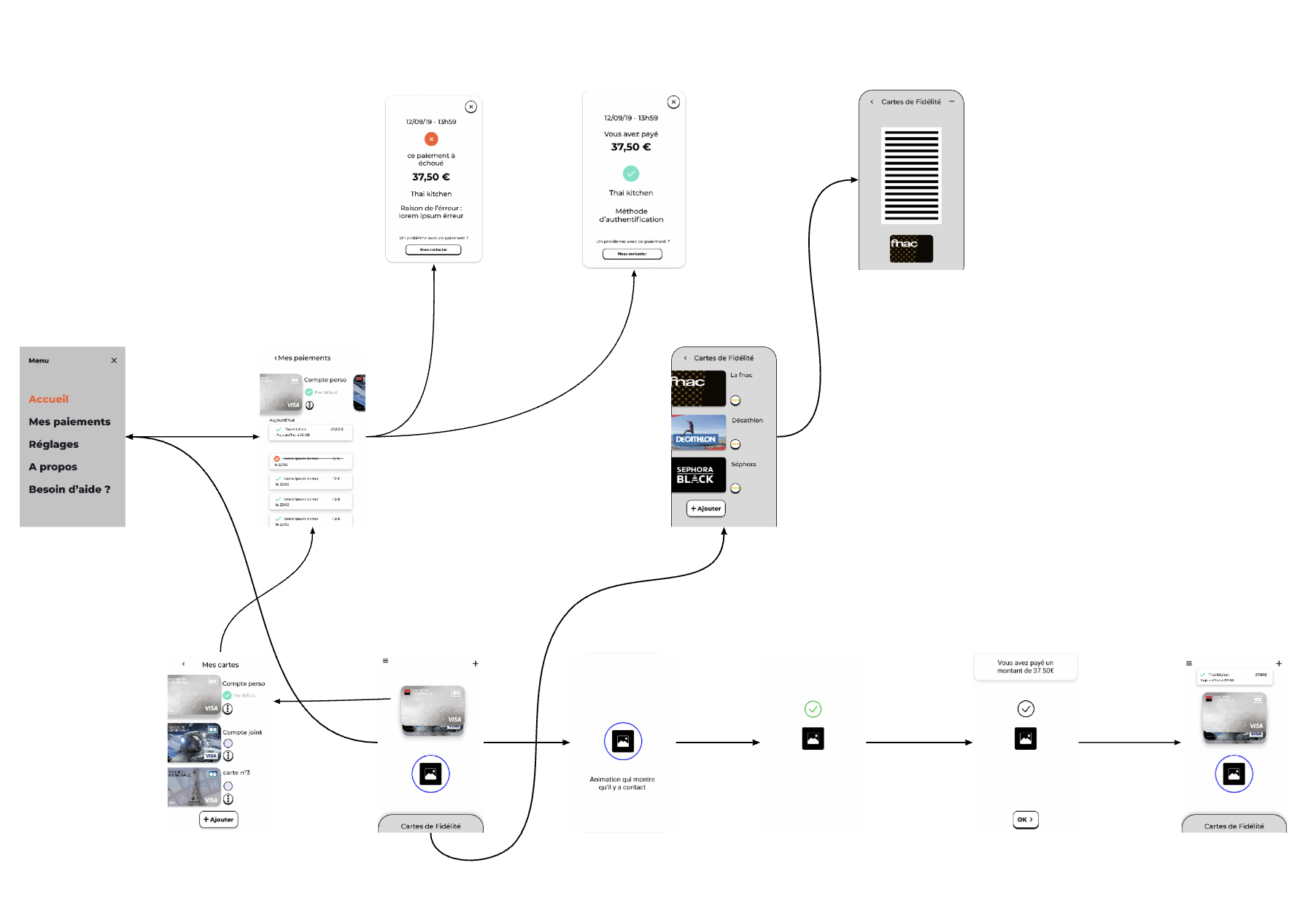
Nous avons réalisé une cartographie de tous les écrans et intéractions entre chaque parcours pour donner une meillleure visibilité du site map aux développeurs.
Afin de transmetre toutes les instructions aux développeurs Android et avoir un suivi avec la SG dans la validation des écrans. Nous avons mis à plat tous les parcours définitifs et apporter des spécifications focntionnelles.